JavaScriptの基礎を学ぶ【初心者向けに解説】
人気記事【無料サポート付】サーバー開設からWordPressの始め方をサポート
こんにちは、かんです。
現在は正社員で働きつつ、プログラミングでWEB制作。
ブログ、Twitterで発信をしています。
今日はJavaScriptの基礎を学んでいきましょう(`・ω・´)
こういったJavaScriptでくるくる動かす遊びもあったりするのよろしければどうぞ。
JavaScriptの基礎を学ぶ【初心者向けに解説】

サクッとどんどん進めていきましょう!!
用語など説明
ブラウザはChrome、エディタはVSCodeを使用しています。

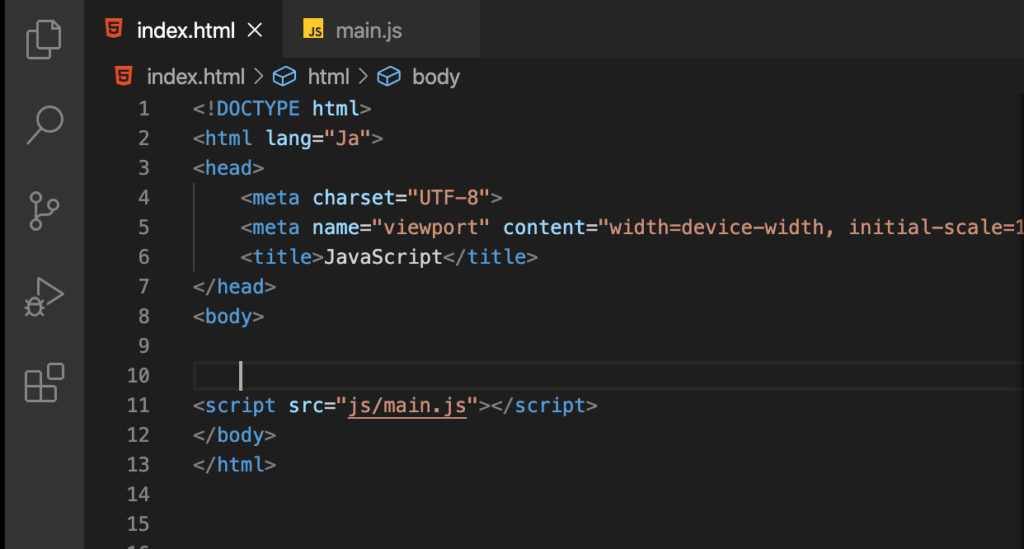
上記のように、基本的なHTMLで使用する際のテキストを記入していきます。
下記のスクリプトタグは閉じタグのbodyの上に書いてくのが一般的です。
コピペして使ってみてください。
<script src="js/main.js"></script>
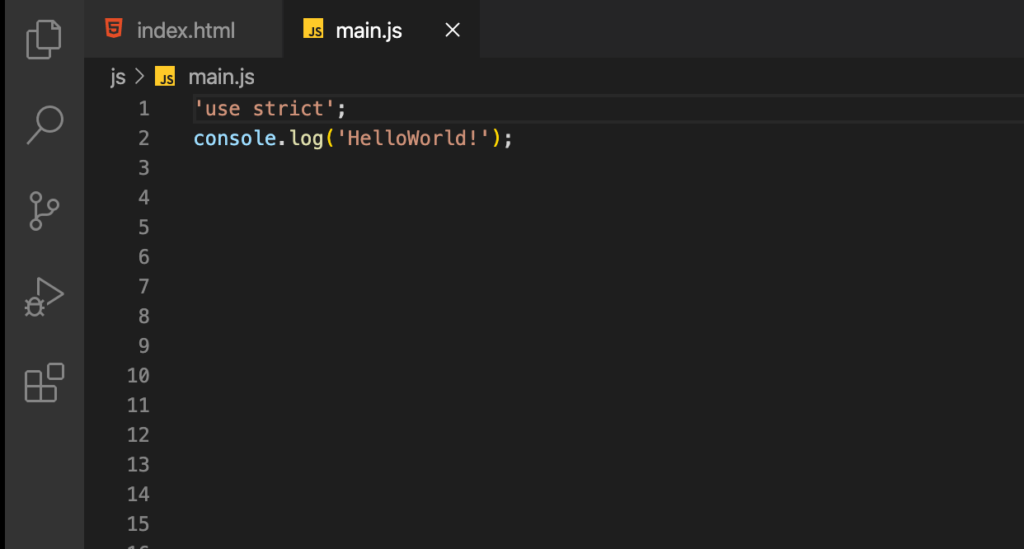
'use strict';
上記の’use strict’;厳密なエラーをチェックを表示するもの。
デベロッパーツールでエラーをチェックできるようになります。
; セミコロン 命令の終わりに書くモノ

上記をみていきましょう。
'use strict';
console.log('HelloWorld!');
console.log() というのは、ブラウザのコンソールに値を表示するための命令で、
今回はHello World! という文字列で表示しています。
うまく表示されなかったり、動作されない場合は
デベロッパーツールのこのコンソールというところで発見出来るようになっています。
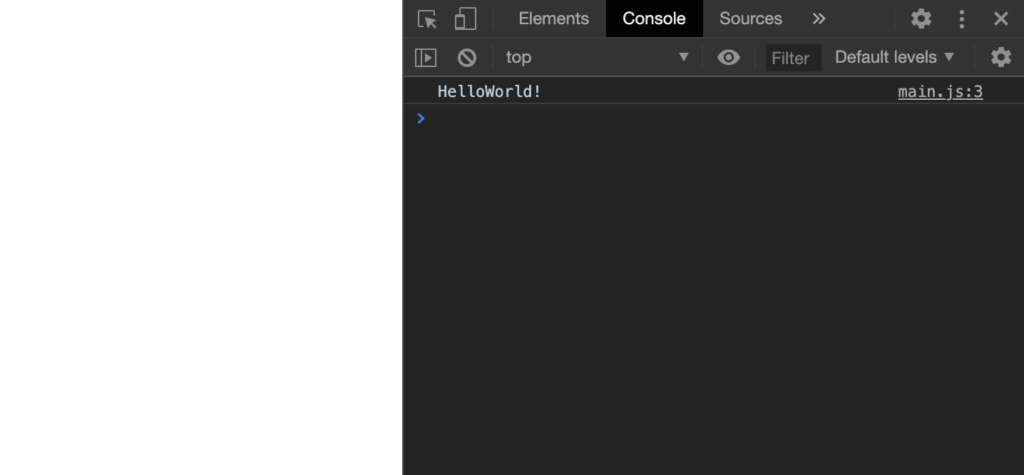
それではデベロッパーツールで検証を見てみましょう。

左のブラウザでは何も表示されていませんが、
デベロッパーツールのコンソールでは正しく表示されているのが分かります。
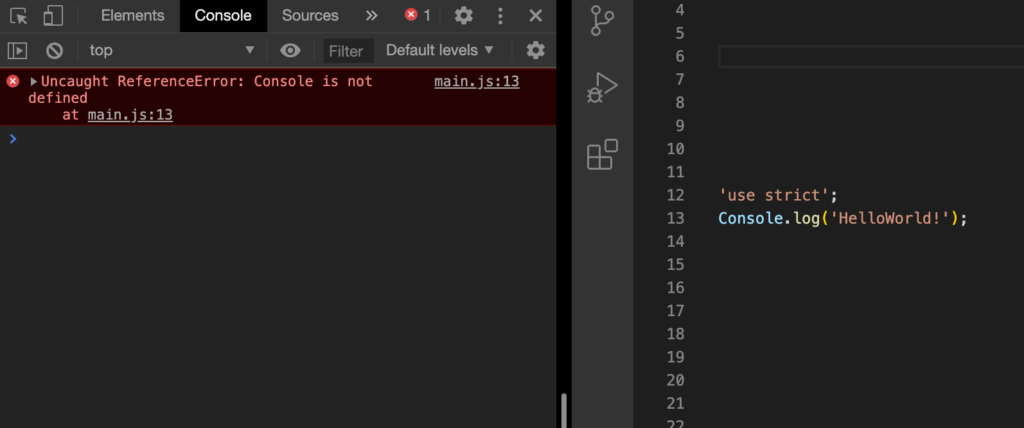
ではあえて、間違えてみましょう。
consoleの頭文字のCを大文字に変えてみます。これだと正しく読み込んでくれません。
見てみましょう。

Uncaught ReferenceError とはよく分かりませんのでスルーしてOKです。
けど真っ赤で何らかのエラーが起きていることは分かります。
次に読み進めると
Console is not defined とあるので、consoleという命令が少しおかしいのかなと
分かるような気がします。
そして、main.js:13とありますが、
これはmain.jsファイルの13行目あたりがおかしいよ、という意味になります。
そこで13行目を注意深く見るとConsoleの頭文字が大文字で表示されてエラーが起きているのが分かります。
このようにしてエラーの発見については
コンソールでチェックして発見するという流れになります。
簡単な数値を計算してみる
次は簡単な計算をしてみましょう。
まずは四則演算です。
'use strict';
console.log(10 + 3);
足し算の場合はプラスを使う
console.log(10 - 3);
引き算の場合はマイナスを使う
console.log(10 * 3);
かけ算の場合はアスタリスクを使う
console.log(10 / 3);
わり算はスラッシュを使う
console.log(10 % 3);
%はただの%ではなく、10の余りの数字が計算されるため、1となる。
console.log(10 ** 3);
べき乗ではアスタリスクを2つ書く
それではデベロパーツールでみていきましょう。

うまくいったようですね。
答えが表示されています。
次に定数の仕組みについて見ていきましょう。
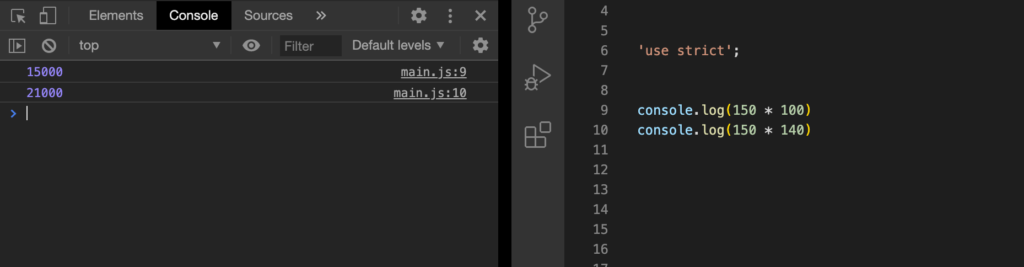
例えば150円の商品が100個売れた時の売り上げと、
140個売れた時の売り上げを計算したかったとします。
その場合が下記になります。
console.log(100 * 140)
console.log(150 * 140)
では確認してみます。

答えが表示されてますね。
他のやり方も解説します。
定数とはプログラムの中で値に付けられる名前のことを定数と呼びます。
定数を作るには定数を使います、と宣言をする必要があります。
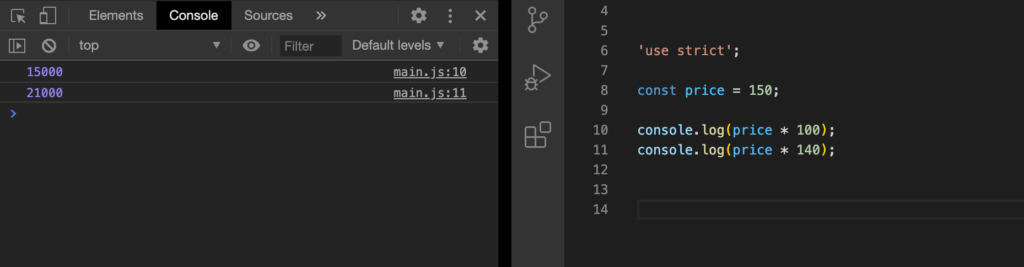
なので下記を見てください。
どうするかというと、constというキーワードのあとに、定数名を書きます。
定数名は自分で自由に決められます。今回は値段なのでpriceにしておきます。
const price = 150;
console.log(price * 100);
console.log(price * 140);

しっかり答えが表示されました。
=は等しいという意味ではなく、右の値を左に割り当てるという意味なので注意してください。
150円の値段が他に変わってもこの price = ○○ を変更するだけで一括で可能なので便利になります。
随時更新していきます(`・ω・´)