動きのあるカードリンクをHTML/CSSで作る方法【コピペで簡単&JavaScript必要なし】
人気記事【無料サポート付】サーバー開設からWordPressの始め方をサポート
こんにちは、かんです。
現在は正社員で働きつつ、プログラミングでWEB制作。
ブログ、Twitterで発信をしています。
カードリンクをHTML/CSSで作る方法【コピペで簡単】

備忘録として書いておきます。

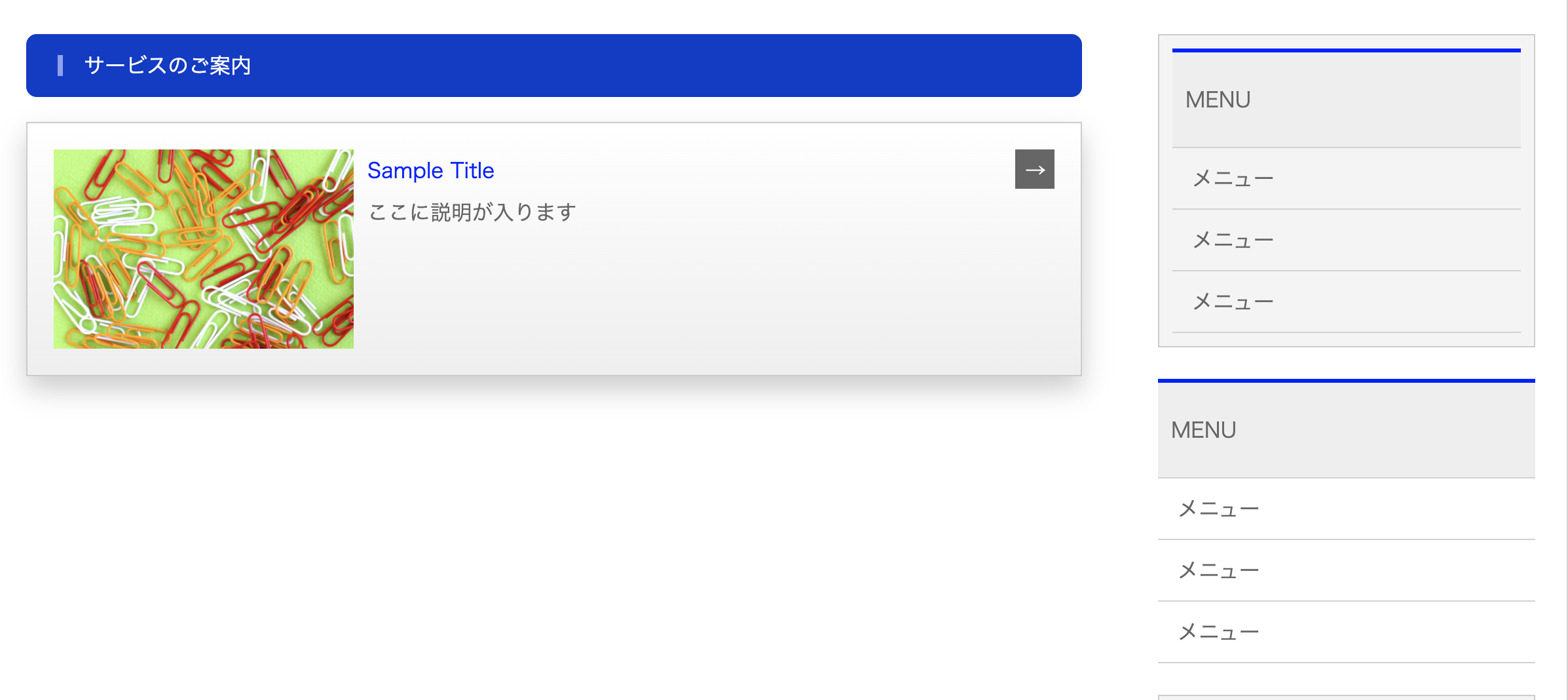
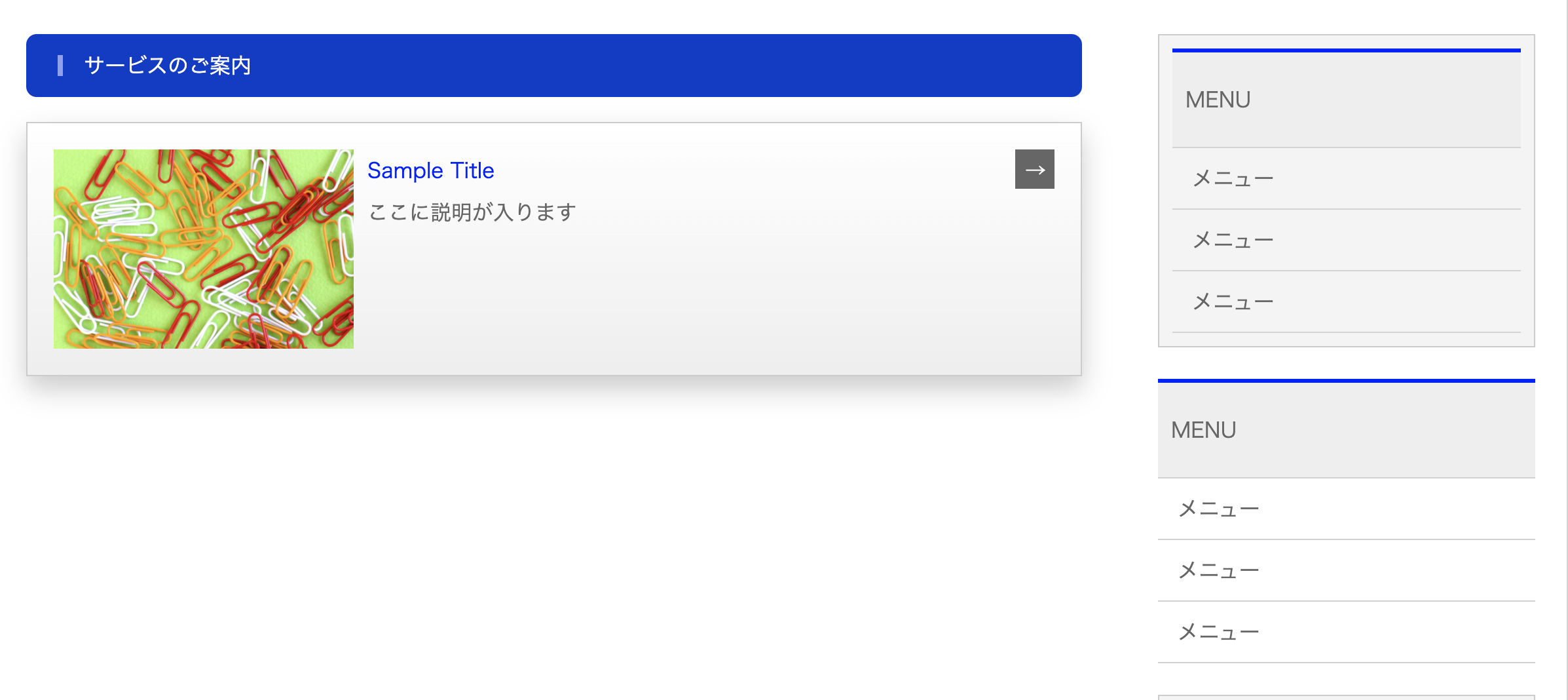
こんな感じのリンクカードを実装していきます。
そしてこの上にカーソルを合わせると、

見辛いかもですが、カーソルを合わせると
少し浮かび上がる感じですね。
サイトに動きをつけるというと、JavaScriptの知識が必要だったりしますが
今回はHTML/CSSで実装しています。
ではやっていきましょう。
コードを書いてみる
HTMLではこのような感じです
<a href="#">
<div class="card">
<img src="" alt="リンク先の画像">
<h4>Sample Title</h4>
<p>ここに説明が入ります</p>
</div>
</a>
src=””にはファイル名を入れてくださいね。class名はcardにしてあります。
カード全体をリンクとしているので、リンクタグで囲っています。
CSSはこちらになります。
.card{
border: 1px solid #ccc;
padding: 20px;
overflow: hidden;
line-height: 2;
position: relative;
box-shadow: 0px 5px 10px #ccc;
background: linear-gradient(#fff,#eee);
}
.card:hover{
box-shadow: 0px 10px 20px #ccc;
transform: translateY(-5px);
transition: .2s;
}
.card img{
width: 30%;
float: left;
margin-right: 10px;
}
a{
text-decoration: none;
color: #666;
}
.card h4{
color: blue;
}
.card::before{
content: "→";
position: absolute;
top: 20px;
right: 20px;
color: #fff;
background: #666;
width: 30px;
height: 30px;
text-align: center;
}
これで浮かび上がるリンクカードの完成です(`・ω・´)
楽しいサイトを作っていきましょう!
