JavaScriptでくるくる動かす【コピペでOK&初心者向け】
人気記事【無料サポート付】サーバー開設からWordPressの始め方をサポート
こんにちは。かんです。
現在は正社員で働きつつ、プログラミングでWEB制作。
ブログ、Twitterで発信をしています。
JavaScriptで出来ること【コピペでOK&初心者向け】

ちょっとした動きをつけていきましょう(`・ω・´)
今回ブラウザはChrome、エディタはVSCodeを使っていきます。
最近人気の本ですね。
すごく読みやすくて初心者に優しい1冊です。

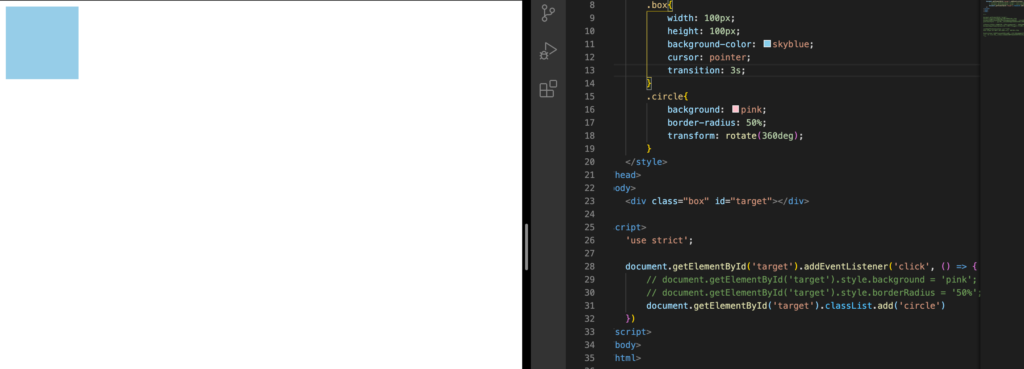
このように、四角いboxにカーソルを合わせてクリックすると

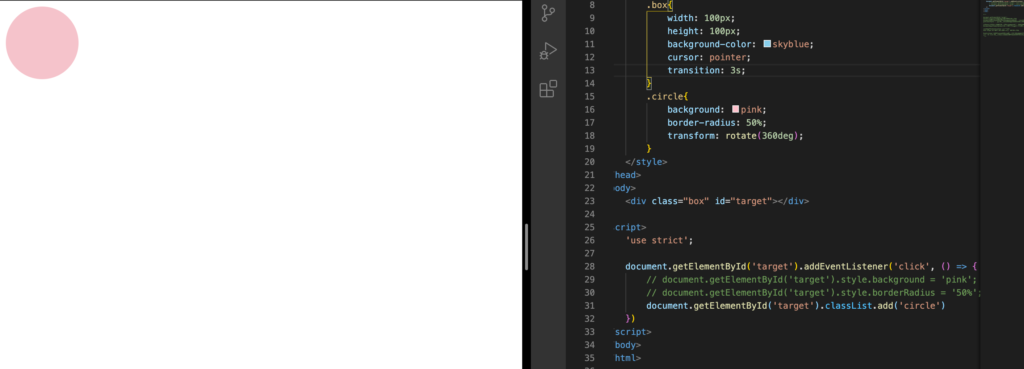
くるくる回りながらピンク色の円に変化していきます。
これらへ全てHTMLで完成することが出来るので、コピペすれば10秒で出来ちゃいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascriptの練習</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: skyblue;
cursor: pointer;
transition: 3s;
}
.circle{
background: pink;
border-radius: 50%;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="box" id="target"></div>
<script>
'use strict';
document.getElementById('target').addEventListener('click', () => {
document.getElementById('target').classList.add('circle')
})
</script>
</body>
</html>
transitionを変更すれば動きを早くしたり遅くしたりできますね。
background-colorで色を変えることができたり、boxのwidthとheightで横幅と高さを変更できます。
さらに31行目の[add]を[toggle]に変更し、もう一度クリックすると最初に元どおりになります。
色々試してみましょう(`・ω・´)