サイトの右側の謎の余白を消す方法【1分で解決&レスポンシブ対応】
人気記事【無料サポート付】サーバー開設からWordPressの始め方をサポート
サイト作成時に余白が出来ることって誰もがありますよね。
簡単に解決できるので見ていきましょう!
サイトの右側の余白を消す方法【1分で解決&レスポンシブ対応】

今回はAirbnb(エアビー)の模写を参考にしてみます。

このようになんでもなさそうに見えますが、
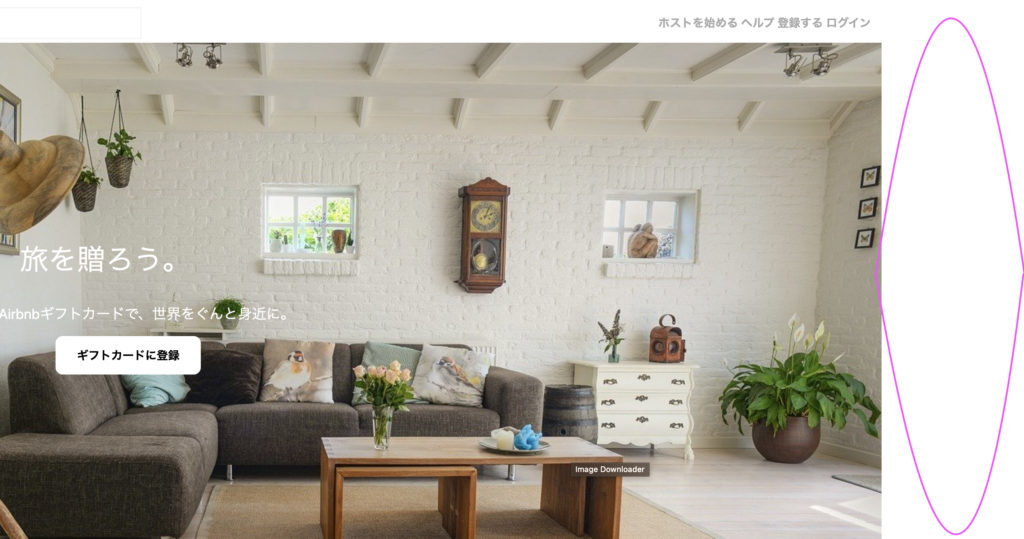
右側にスクロールしてみると、、

このように余白が出来てしまっています。
模写サイトを作ってるときに、
右側にスクロールすると、なぜか余白が出来てしまっている、、、。
同じような初学者の方は多いはず。。
全体をwrapで囲って、overflow: hidden;で解決
要するに、wrapで囲ってはみでた部分をoverflow: hiddenで隠そうってことです。
実際にやっていきましょう。
HTMLはこんな感じです。
よくある構成にしています。
body,header,content,footerですね。
<body>
<div class="wrap">
<header></header>
<div class="contents">
<p>コンテンツ</p>
</div>
<footer></footer>
</div>
</body>
CSSはclass名(wrap)にoverflow: hiddenを与えるだけです。
.wrap {
overflow: hidden;
}
簡単ですね。
wrapで囲むのはbodyタグの内側になります。
サイト作成時に使えるのでぜひ活用してみてください(`・ω・´)